
Создание интернет-магазина можно сравнить со строительством дома — это многозадачный процесс, в котором участвует много людей: архитекторы, дизайнеры, прораб, рабочие и будущий хозяин.
Чтобы избежать конфликтов сторон и на выходе получить дом, полностью соответствующий ожиданиям владельца, нужно начинать с проекта. Точно так же и разработку интернет-магазина нужно начинать с подробного технического задания.
Составление ТЗ требует много времени, фокуса и энергии, а также специфических знаний SEO и сайтостроения. Но если отнестись к этой задаче поверхностно, на выходе может получиться, как на этой картинке:

Хотите, чтобы интернет-магазин был основным каналом продаж и источником дохода? Тогда давайте вникать и разбираться.
На разных этапах разработки ИМ к процессу подключаются разные команды. Чтобы составить правильное ТЗ, нужно изначально понимать, из каких этапов состоит разработка и специалисты какой компетенции отвечают за каждый шаг.
Обязательные этапы создания интернет-магазина
1. Создание общей концепции
Концепция — это описание базовых принципов работы интернет-магазина без детализации по каждому пункту. Её можно сравнить с описанием общих требований к будущему дому: как будет расположен на участке, из каких материалов должен быть построен, сколько человек в нём будет жить.
Базовая концепция ИМ должна содержать такие пункты:
>> общее описание — что будет продавать магазин, в каких регионах и каким потребителям;
>> перечень возможностей для пользователей (регистрация, личный кабинет, подписка на новости и т. д.);
> > перечень возможностей для администраторов (интеграция с CRM, API, способы загрузки товаров и т. д.);
> > ожидаемый объём посетителей.
Желательно решить, на какой CMS будет работать сайт — это будет готовый продукт или самописный движок.
2. Разработка структуры каталога
Каталог сопоставим с фундаментом дома. Это основа любого интернет-магазина. По нашему опыту, от структуры каталога зависит половина успеха сайта.
Полноценная схема каталога должна включать не только перечень рубрик и категорий товаров, но также список фильтров, сортировок, тегов и описание взаимосвязей между ними.
При правильном подходе для разработки структуры каталога достаточно таких данных:
> > ассортимент будущего ИМ (для рубрик и категорий);
> > анализ поискового спроса целевой аудитории (для фильтров, тегов и всего остального).
Строить каталог только на основе ассортимента, без учёта поискового спроса — большая ошибка, из-за которой магазин может получиться неконкурентоспособным в поисковой выдаче и недополучать 50-70% трафика.
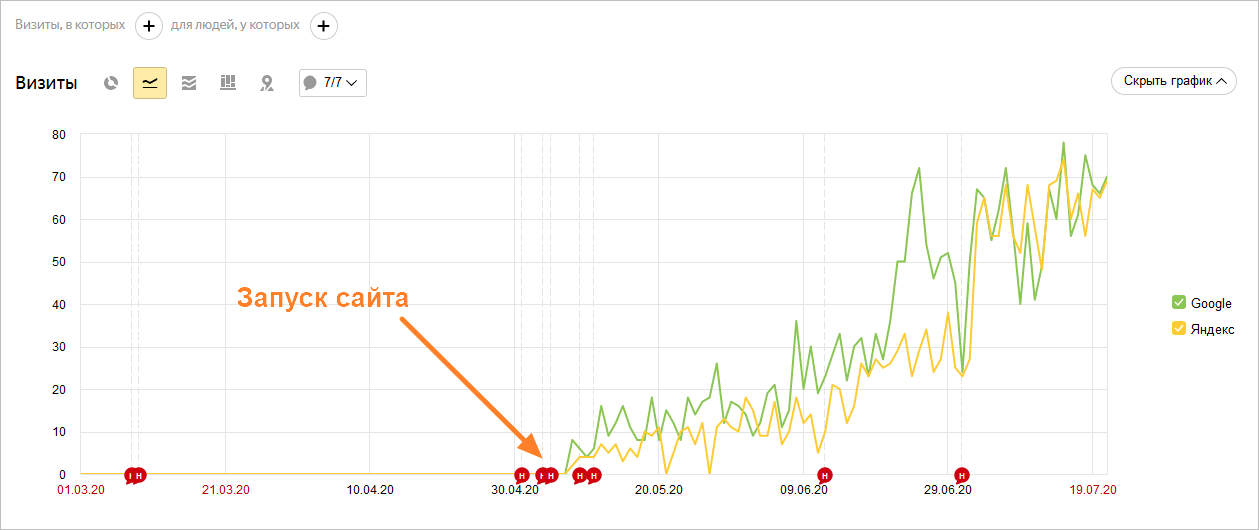
С другой стороны, магазин с правильно спроектированным каталогом получает трафик по продающим НЧ-запросам сразу после переиндексации, и его создание начинает окупаться сразу после запуска. Рост трафика ИМ сразу после запуска.
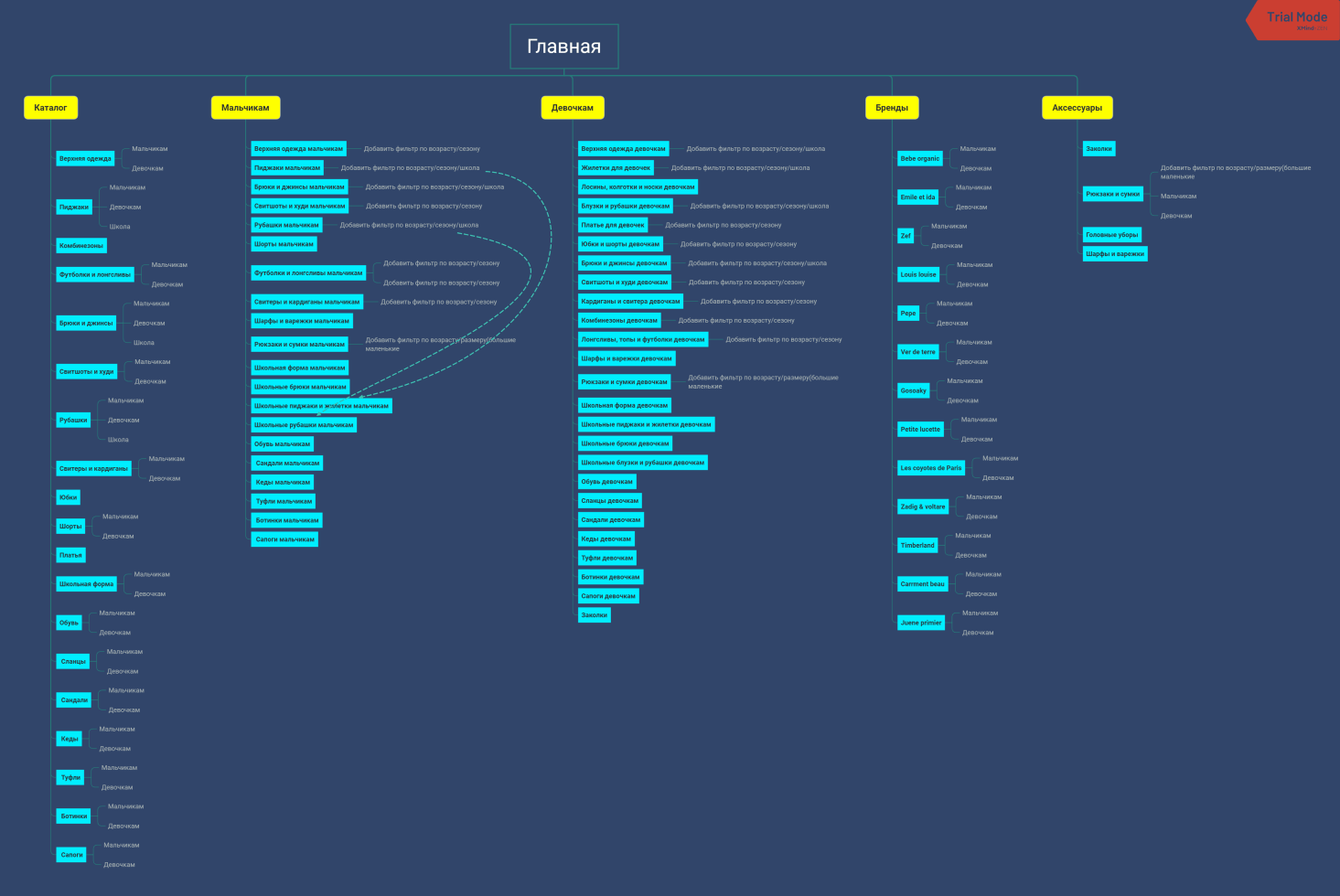
Вот что может правильная структура:

Чтобы правильно спроектировать структуру магазина и потом ничего не переделывать, рекомендуется на этом этапе привлечь SEO-специалистов. Они соберут базовую семантику, оценят поисковый спрос, проанализируют конкурентов и составят оптимальную структуру с учётом вашего ассортимента. Если этого не позволяет бюджет, следует как минимум проанализировать сайты успешных конкурентов.
Результат этапа:
> > визуализация каталога;
> > описание взаимосвязей между страницами (например, один товар должен привязываться только к одной категории или к нескольким).
3. Базовые технические требования к сайту
На этом этапе следует уделить достаточно внимания выбору движка для сайта. Оценить все возможности, преимущества и недостатки той или иной CMS. Если провести параллель со строительством, то это этап продумывания эргономичности дома.
Следует заранее продумать нюансы, которые будут влиять на восприятие сайта поисковыми системами:
> > кроссбраузерность;
> > возможность редактирования и добавления метаданных;
> > наличие навигации и перелинковки;
> > наличие хлебных крошек и возможность их редактирования;
> > наличие заголовков;
> > доступность контента и прочее.
Должны быть реализованы такие возможности:
> > настройка редиректов; формирование ЧПУ URL;
> > редактирование данных атрибута alt;
> > добавление товара в любой каталог сайта, в несколько разделов;
> > принцип формирования и редактирования карты сайта, robots.txt;
> > формирование шаблонных метатегов с возможностью точечной корректировки;
> > изменение атрибута «canonical»;
> > управление тегом robots для каждой страницы;
> > возможность добавления SEO-текстов;
> > создание дополнительных выборок и посадочных страниц.
Следует также особое внимание уделить выбору хостинга и домена. При выборе хостинга стоит учитывать возможную нагрузку на него, чтобы сайт не «лежал» и работал корректно при большой нагрузке.
Процессом выбора доменного имени следует заняться заказчику, но лучше посоветоваться со специалистами. Ведь от названия также зависит и позиционирование сайта. Если в домене содержится слово «стулья», но при этом магазин продаёт ещё диваны, столы, кресла и другую мебель, можно проиграть и в позиционировании, и в трафике.
Результат этапа — список технических требований к сайту и движку.
4. Прототипирование основных страниц
На предыдущем этапе мы определились, из каких типов страниц будет состоять каталог магазина и сайт в целом. Перед тем как приступать к дизайну, нужно решить, какие блоки должна содержать каждая страница и как они должны располагаться. Если разработку структуры каталога можно сравнить с фундаментом, то прототипирование — с внутренней планировкой дома.
Базовый список типов страниц интернет-магазина, под которые нужно создавать прототипы:
Главная страница. Категория. Подкатегория (если она отличается от категории). Товарная карточка. Страница фильтра. Страница результатов поиска по сайту. Корзина. Служебная страница (контакты, информация о доставке, новость). В идеале разработкой прототипов должен заниматься специалист со знанием Usability и SEO. Его задача — проанализировать конкурентов в поисковой выдаче и ожидания пользователей. И на основании этих данных спроектировать страницы, удобные для посетителей и соответствующие требованиям поисковиков. Результат этапа — схематичные изображения страниц с описанием взаимосвязей между элементами (что должно происходить при взаимодействии с тем или иным элементом страницы).
5. Разработка дизайн-концепции
Этот этап можно сравнить с дизайном интерьера дома. Готовые прототипы передаются дизайнеру, и он отрисовывает все элементы каждой страницы с учётом пожелания заказчика. Многие заказчики переходят к этому этапу сразу после разработки концепции сайта, перекладывая решение о структуре сайта в целом и отдельных страниц на дизайнеров. Это рискованный подход — в итоге можно получить очень красивый, но неудобный сайт, не соответствующий базовым требованиям поисковых систем. Представьте себе дом, спроектированный с нуля дизайнером интерьера, без участия архитекторов и технарей — красивый, но неудобный и, возможно, небезопасный.
Лайфхак: если вы хотите пропустить 2-4 этапы и перейти сразу к дизайну сайта, выбирайте популярную CMS и проходите мимо самописов и малоизвестных движков. В большинстве известных админок учтены базовые требования поисковых систем и заложена возможность расширения функционала, который потом может пригодиться. Это подстрахует вас от необходимости переделывать всё заново.
Результат этапа — готовые макеты, которые можно верстать.
Важно! Должен быть проработан дизайн под разные устройства.
6. Web-разработка
Собственно, строительство дома. На этом этапе верстаются макеты, дизайн «натягивается» на «движок» и настраивается функционал.
Для качественного выполнения работы программистам понадобятся все результаты предыдущих этапов:
> > схема сайта с полным списком категорий или принципом их добавления;
> > описание работы фильтров, сортировок и принципа отображения товаров в категории;
> > если магазин на самописе — детализация возможностей для пользователей и админов;
> > если сайт на готовой CMS — данные, необходимые для её интеграции (логин, пароль);
> > макеты страниц;
> > базовые технические требования.
7. Наполнение магазина товарами
Дом готов — осталось повесить шторы, завести мебель и подключить технику. Последний шаг до запуска интернет-магазина — наполнение его товарами.
Крайне желательно не открывать магазин к индексации, пока он не будет наполнен товарами хотя бы частично. Может произойти фальстарт — поисковые боты проиндексируют пустые страницы сайта и сразу дадут ему низкую оценку. Как показывает опыт, исправить плохую оценку сложнее, чем потрудиться изначально получить хорошую.
Сложно сказать, какой процент наполненности магазина можно считать достаточным для его запуска — зависит от специфики, тематики и конкурентности ниши. Если у вас есть SEO-специалисты, требуйте от них чёткого ответа на этот вопрос.
Разработка магазина включает много нюансов. Если вы планируете составлять ТЗ самостоятельно, а базового понимания принципов SEO и сайтостроительства у вас нет — внимательно вникайте в каждый этап и обсуждайте все подводные камни с подрядчиками. Не стесняйтесь показаться невежественным — задавайте им столько вопросов, сколько нужно для полного понимания проблемы. В конечном счёте «жить в построенном доме» будете вы.

Каждый проект уникален и требует индивидуального подхода. Здесь мы приведём примеры из разных ТЗ под каждый пункт отдельно: от структуры сайта до технических аспектов и функционала.
Выше показан пример структуры интернет-магазина детской одежды и аксессуаров.
Структура содержит:
> > классический каталог с иерархией по категориям;
> > альтернативные рубрики с разбивкой по полу и бренду;
> > перечень фильтров;
> > визуализацию взаимосвязей между страницами.
Структура магазина из примера предполагает отсутствие привязки каждого товара к конкретной категории по URL.
Пример описания структуры из ТЗ на редизайн магазина семян:

В этом случае стояла задача усовершенствовать текущий каталог и расширить структуру, чтобы получать больше трафика.
Пример взят из технического задания на создание магазина наручных часов.
Мы приводим только план задания — по нему видно, какие пункты оно должно содержать:
1. Общие технические требования к новой версии сайта
1.1. Предотвращение дублей страниц и контента
1.2. Требования к метаданным и заголовкам
1.3. Общие рекомендации по генерации метаданных
1.4. Предотвращение шаблонной переоптимизации
1.5. Требования к страницам пагинации
1.6. Предотвращение появления страниц низкого качества
1.7. Требования к https-протоколу сайта
1.8. Требования к мобильной версии сайта
1.9. Требования к ответам сервера (200, 301, 302, 404, 410)
1.10. Рекомендации по созданию карты сайта
1.11. Требования к элементам, влияющим на скорость загрузки страниц
1.12. ТЗ на внедрение семантической разметки
1.13. Настройки robots.txt
1.14. Критерии выбора CRM-системы и рекомендации по оптимальным вариантам
1.15. Работы на тестовой версии сайта
2. Установка систем аналитики и мониторинга
2.1. Яндекс.Вебмастер
2.2. Яндекс.Метрика
2.3. Google Search Console
2.4. Google Analytics
Как упоминалось в первой части статьи, для составления прототипов следует выполнить анализ конкурентов и определить более успешную структуру для своего ресурса.
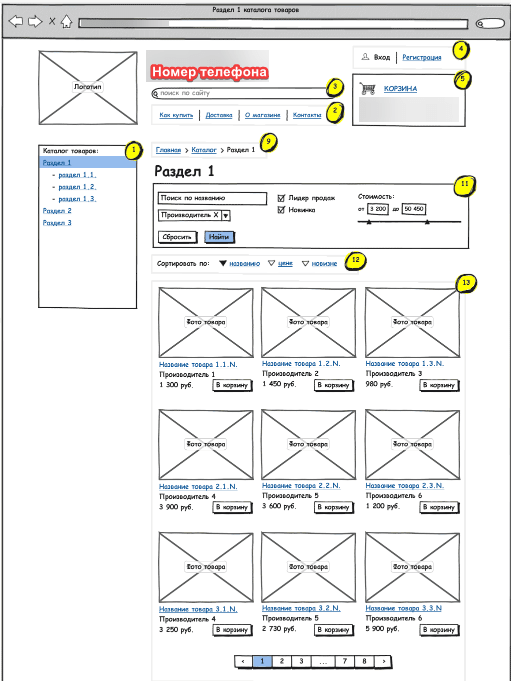
В итоге должны получиться вот такие схемы страниц:

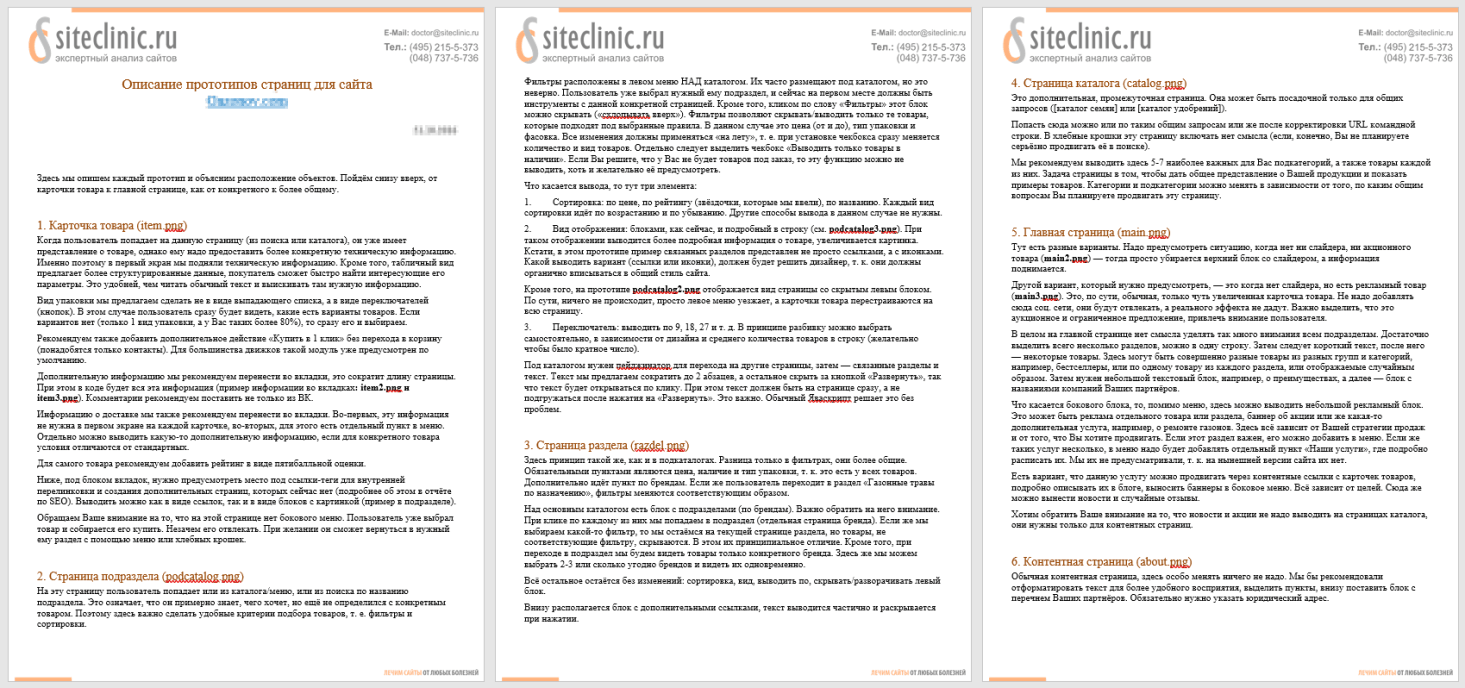
Жёлтыми маркерами на прототипе отмечены элементы, описание которых вынесено в отдельный файл. Пример документа с описанием прототипа:

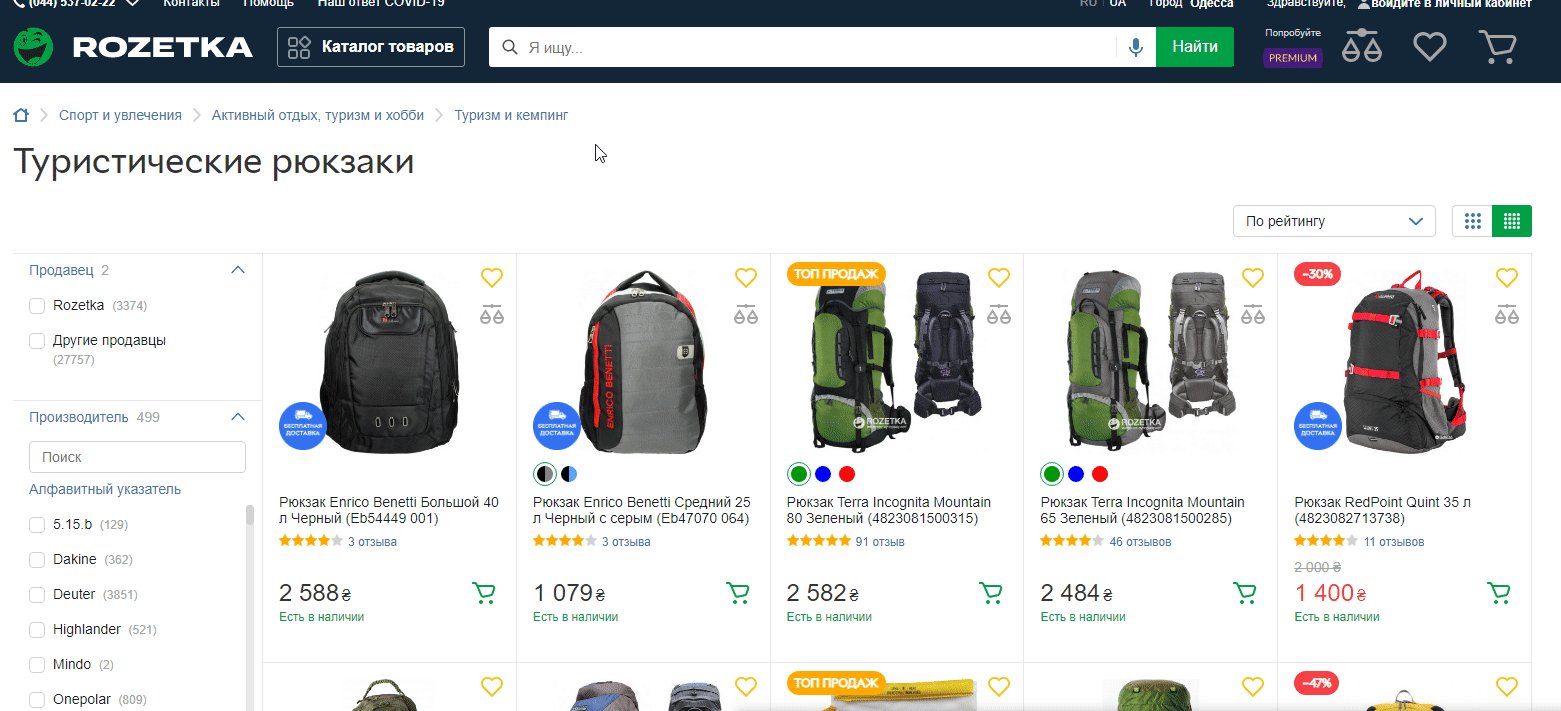
Если вы решили пропустить этап прототипирования, нужно хотя бы сформулировать пожелания к каждой странице в письменном виде и сопроводить это скриншотами реализации у конкурентов.
Пример:
Главная страница
Должна содержать основную навигацию и контентную информацию, которая даст пользователю понять о чём сайт и получить вводную информацию о компании.
Обязательные элементы:
> > большой баннер с акциями;
> > форма поиска товаров;
> > блок с промо-товарами.
Каталог и подразделы
Каталог должен содержать:
> > строка поиска;
> > корзина;
> > фильтры поиска и сортировка;
> > блоки подразделов с возможностью перехода на страницы;
> > поле с возможностью добавить текстовый контент.
Подразделы должны содержать:
> > фильтры;
> > строка поиска;
> > товар;
> > возможность перехода на страницы пагинации;
> > поле с возможностью добавить текстовый контент.
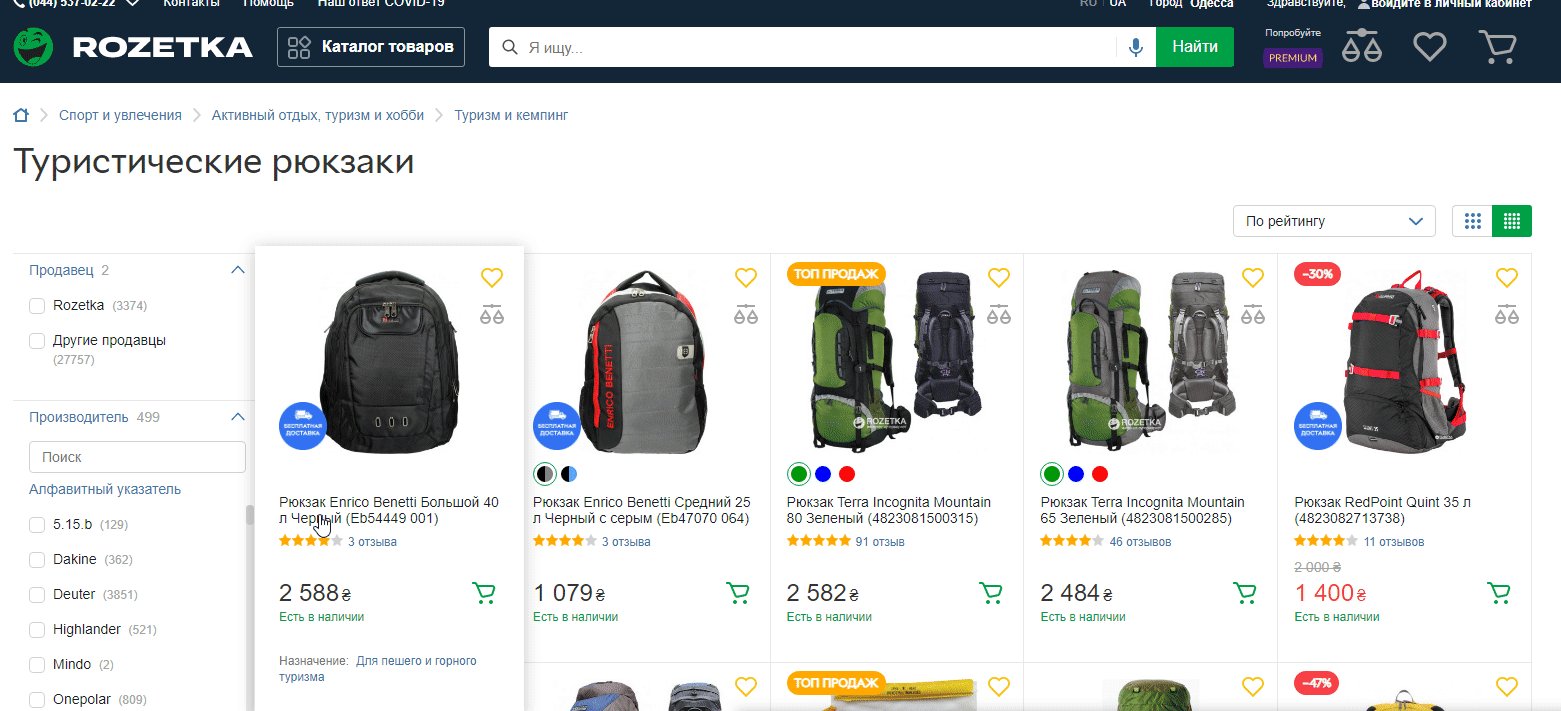
Пример реализации:

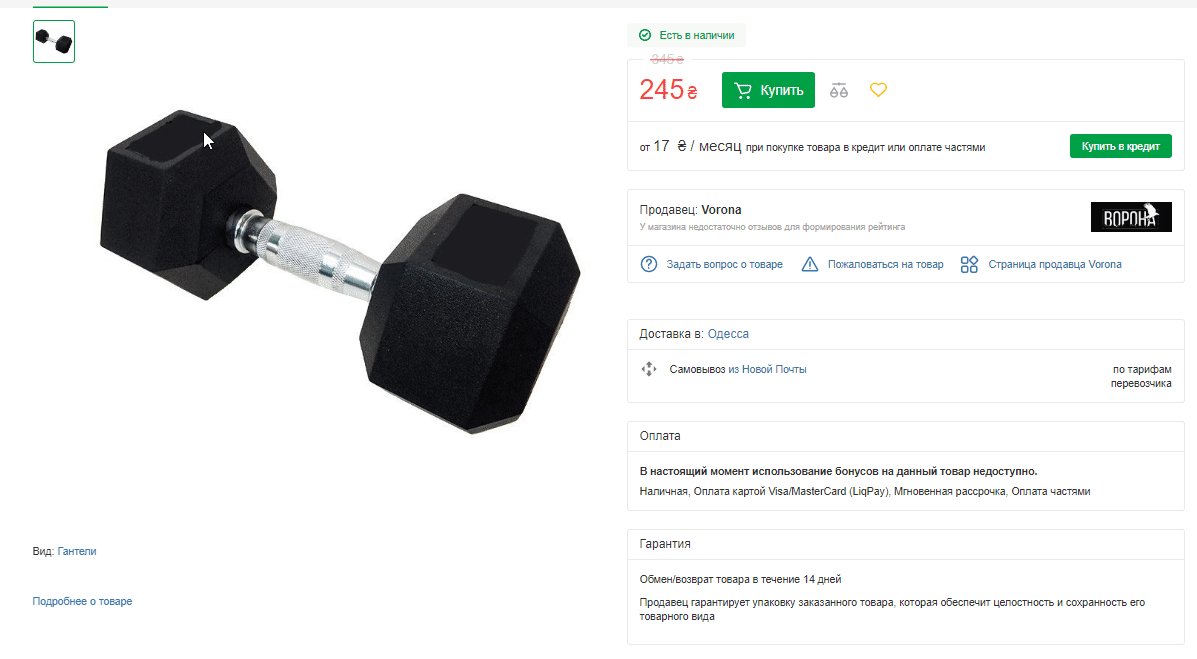
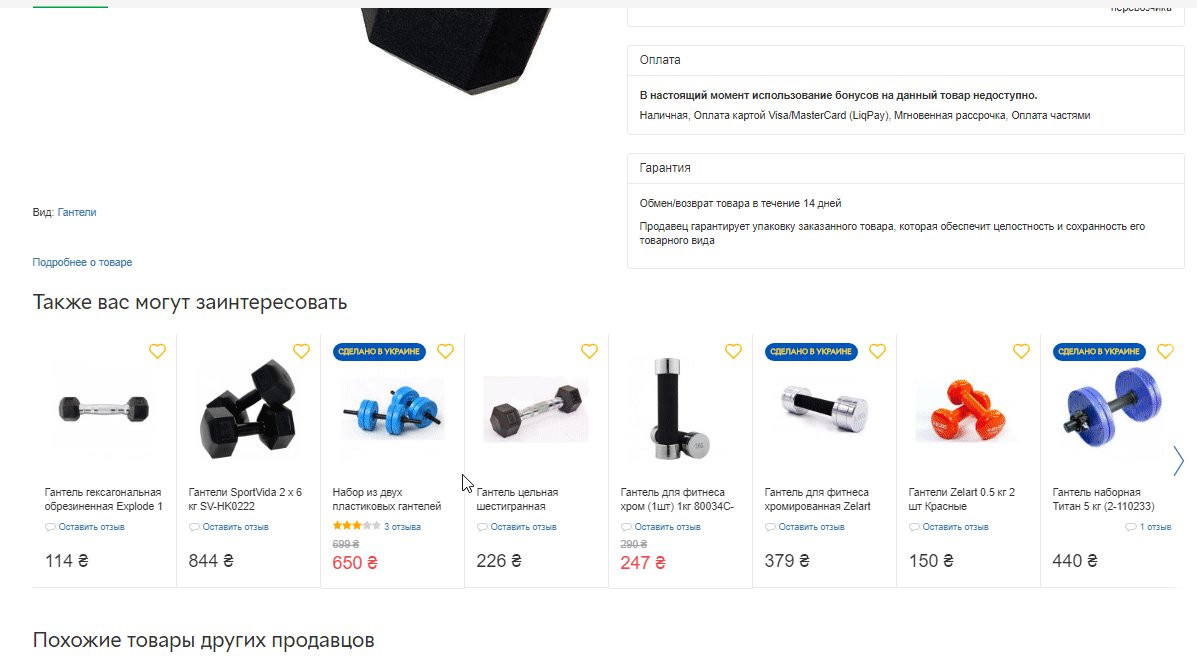
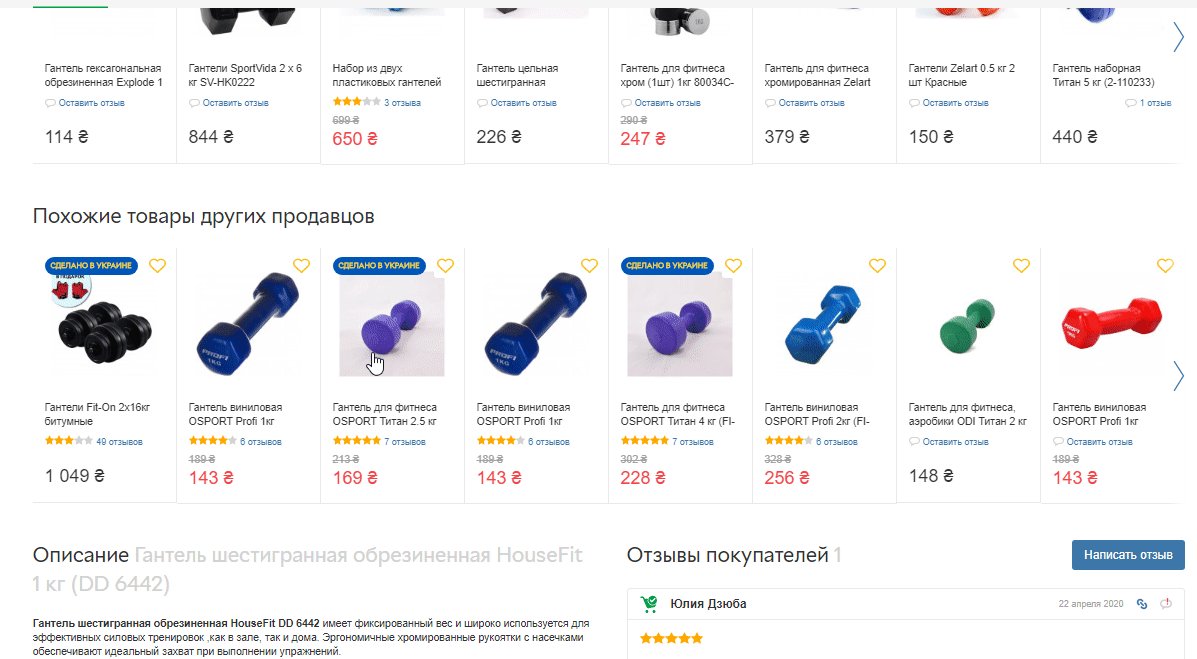
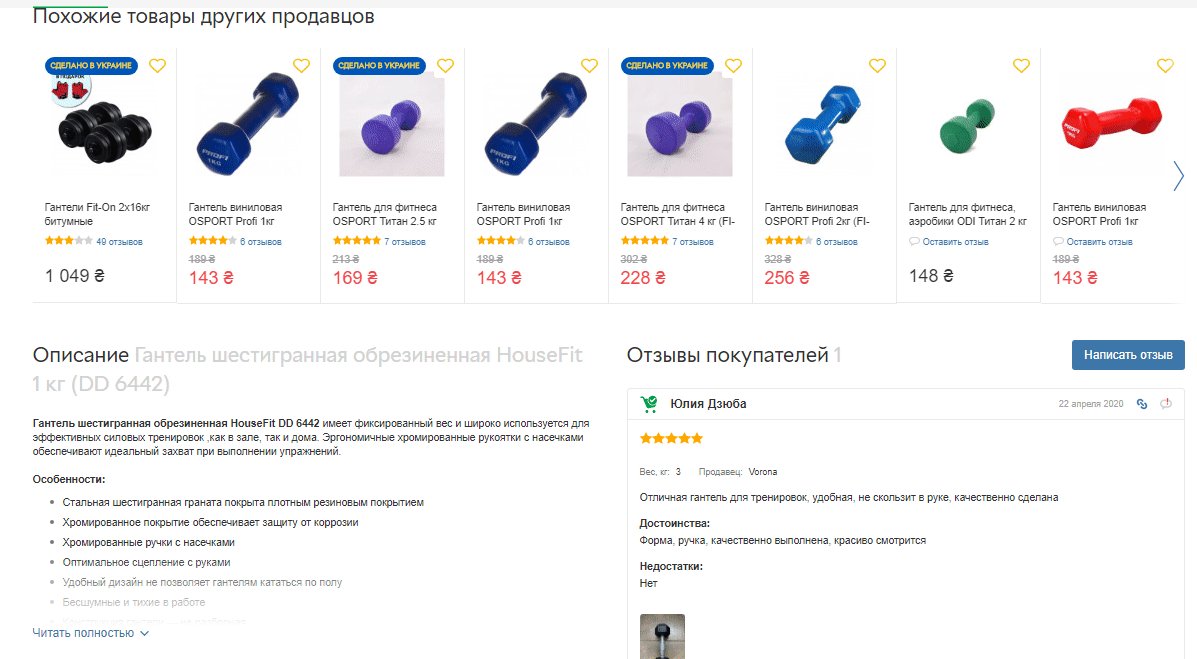
Карточка товара
Должна содержать:
> > строка поиска;
> > цена и возможность добавления в корзину;
> > изображение товара;
> > краткое описание и характеристики;
> > краткая информация об условиях покупки (доставка, оплата, гарантия);
> > отзывы;
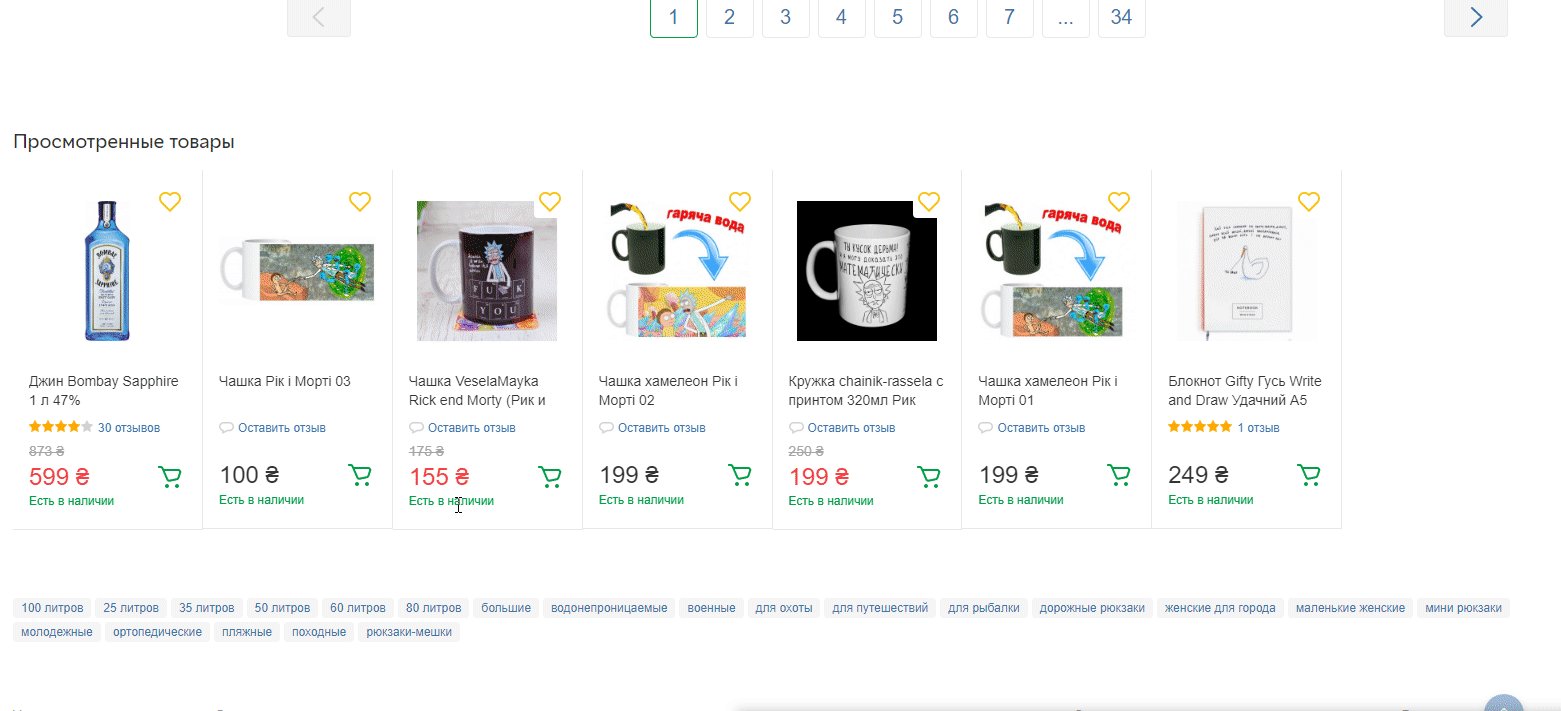
> > блок «С этим покупают»;
> > блок «Похожие товары».
Пример реализации:

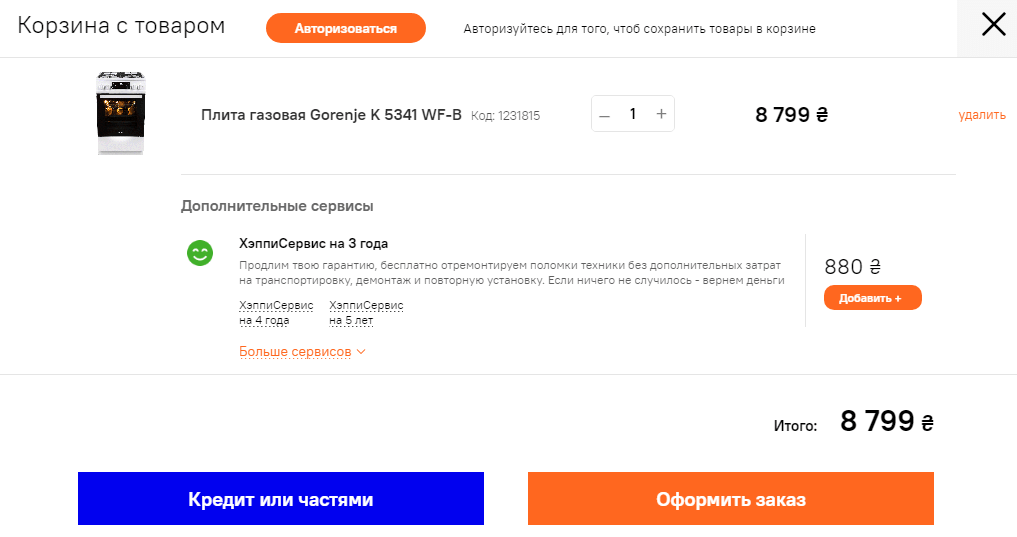
Корзина
Должна содержать:
> > нумерация товара;
> > название товара + ссылка на страницу товара;
> > цена товара; количество (с возможностью поменять – по умолчанию 1);
> > возможность удалить товар из корзины;
> > общая стоимость заказа.
Пример реализации:

Оформление заказа
По ссылке «Оформить заказ» пользователь переходит на страницу, где отображаются все данные его заказа, способ оплаты и доставки. Также на странице должны быть кнопки «Подтвердить заказ» и «Вернуться к редактированию корзины».
Доставка и оплата
Страница должна содержать текстовую информацию об условиях доставки и оплаты товара.
Акции и Новинки
Страница должна содержать информацию о проходящих акциях и новинках компании.
Гарантия
Указывается информация о гарантиях на вашу продукцию.
Отзывы
Страница на сайте с возможностью оставить отзыв о компании/продукции.
Новости и Статьи
Раздел будет содержать перечень новостей и статей компании, которые будут иметь такую структуру:
> > дата;
> > заголовок новости;
> > краткое содержание;
> > возможность поделиться в соцсетях;
> > полное содержание (текст + фото в свободной форме).
Пример реализации:

Контакты
Страница будет содержать общую контактную информацию, схему проезда.
О компании
Особенности бренда, партнёры, фотографии офиса и сотрудников в рабочем процессе.
Детализация пожеланий зависит от того, насколько конкретны ваши ожидания, и от доверия к дизайнерам. Как показывает опыт, чем подробнее описание, тем меньше времени уходит на согласования и утверждения.
Разработка интернет-магазина достаточно сложный технический процесс, который требует тщательной проработки. Если перед магазином стоят большие цели и позволяет бюджет, на разных этапах составления задания следует подключать специалистов:
> > SEO-оптмимизаторов и Usability-специалистов — на этапе разработки структуры сайта и отдельных страниц;
> > программистов — на этапе продумывания функционала и выбора CMS.
Такой подход поможет сэкономить время, бюджет и будет хорошим бустом для продвижения ресурса. Кроме того, такой проект будет соответствовать предпочтениям пользователей – то, что они ожидают увидеть на сайте.
This page was started with Mobirise